I nostri sistemi SlimLine e Netsyst hanno un server web integrato, è possibile trasferire sul sistema pagine utente visualizzabili da browser. Le pagine devono essere realizzate con un proprio editor HTML e trasferite nel file system del sistema. Nei sistemi ARM 7 si possono trasferire nelle cartelle Storage ed SDCard, nei sistemi CortexM7 si possono trasferire nella cartella C:/Web creando proprie sottocartelle. Le pagine caricate saranno direttamente fruibili da browser semplicemente digitando l’IP del dispositivo ed il percorso della pagina. Per applicazioni web più complesse è disponibile il FB HTTPServer che permette di eseguire programma PLC per compilare il contenuto da ritornare al browser. Viene fornito per il download un programma, nelle cartelle del programma trovate.
- LogicLab, Programma di gestione pagine da trasferire su sistema SlimLine.
- Web, Cartella WPages con pagine web da trasferire nella cartella C:/Web su sistema SlimLine.
Digitando da browser l’indirizzo IP del sistema seguito dal percorso della pagina indice (Esempio http://xxx.xxx.xxx.xxx/WPages/Index.html) potete navigare tra i vari esempi. Tutti gli esempi sono modificabili utilizzando un semplice editor di testo (Esempio Notepad++).

Approfondimenti
- In questo articolo informazioni su come utilizzare il server web su SlimLine e Netsyst.
- In questo topic screenshots impostazioni schedulazioni da pagina web per climatizzazione.
Simply page
Nell’esempio a lato la pagina SPage.html, una semplice pagina che visualizza un messaggio di presentazione. Per chi non ha conoscenza del linguaggio HTML consiglio di fare prove modificando con un text editor o con un editor HTML il file SPage.html. Salvando il file modificato ed aggiornando la pagina sul browser vedremo le modifiche apportate. Sarà così possibile inserire i vari elementi HTML e vederne il funzionamento.
Pagine dinamiche, gestione TAGs ed ARGs
Nell’esempio a lato la pagina DPage.htm visualizza il valore della variabile PLC VView di tipo UINT allocata all’indirizzo DB100.10 e permette di impostare il valore della variabile PLC VSet di tipo REAL allocata all’indirizzo DB100.12. L’esempio evidenzia la caratteristica più importante del server web, la possibilità di gestire pagine il cui contenuto viene modificato dal server. L’esempio dimostra come sia possibile gestire un’interattività con l’utente che tramite TAGs inserite nella pagina può visualizzare variabili PLC e con ARGs può modificarne il valore. TAGs ed ARGs fanno riferimento a variabili allocate nella DB100 del PLC e vanno inserite in pagine con estensione htm.
TAGs: Per visualizzare il valore di variabili PLC nella pagina web è possibile inserire TAGs che indicano il formato di visualizzazione, il tipo e l’indirizzo della variabile da visualizzare (Esempio <!–[‘%d’, UINT, 10]->, visualizza variabile UINT allocata a DB100.10). Le TAGs verranno sostituite dal server con il valore della variabile al momento di inviare il contenuto della pagina al browser.
ARGs: Per permettere l’impostazione di variabili PLC da pagina web è possibile inviare al server in POST degli ARGs indicando il tipo e l’indirizzo della variabile seguito dal valore da impostare (Esempio UINT 12=100, imposta valore 100 nella variabile UINT allocata a DB100.12). Si possono accodare più definizioni utilizzando il simbolo & (Esempio UINT 12=100&REAL 14=1.3). Per impostare da pagina web variabili PLC il metodo più semplice è di utilizzare i moduli, tutti gli oggetti contenuti tra <form> e </form>all’invio del form vengono automaticamente accodati ed inviati al sistema che aggiorna le variabili.
Formato TAGs
I TAGs sono interpretati come commenti e quindi sono gestibili da qualsiasi editor Html, il server HTTP nel momento in cui invia la pagina al client (Il browser che la visualizza) sostituisce al TAG il valore della variabile indicata. Nel TAG sono riportate tutte le informazioni necessarie secondo la sintassi <!–[Format, Type, Address]–>.
Format: Indica il formato di visualizzazione, inizia con il simbolo % seguito dalla definizione della formattazione (Vedi articolo).
Type: Indica il tipo di variabile che si vuole visualizzare, sono gestiti tutti i tipi definiti nella IEC61131 (Vedi colonna IECType della tabella).
Address: Indica l’indirizzo della variabile, è possibile indicare solo variabili allocate nella DB 100.
Per meglio comprendere il formato di visualizzazione delle TAGs riporto alcuni esempi, attenzione alla esatta posizione delle virgole e degli spazi.
<!--["%d", UINT, 10]--> Visualizza variabile UINT allocata a DB 100.10 con numero di cifre intere variabili in base al valore. <!--["%04d", UINT, 10]--> Visualizza variabile UINT allocata a DB 100.10 con numero di 4 cifre. <!--["%3.0f", REAL, 32]--> Visualizza variabile REAL allocata a DB 100.32 con numero di 3 cifre intere senza decimali. <!--["%4.2f", REAL, 50]--> Visualizza variabile REAL allocata a DB 100.50 con numero di 1 cifra intera ed 2 decimali. <!--["%s", STRING, 128]--> Visualizza variabile STRING allocata a DB 100.128.
Formato ARGs
Gli ARGs sono utilizzati nelle richieste POST per impostare il valore di variabili nel PLC, riportano tutte le informazioni necessarie secondo la sintassi Type Address <Length>=Value.
Type: Indica il tipo di variabile che si vuole visualizzare, sono gestiti tutti i tipi definiti nella IEC61131 (Vedi colonna IECType della tabella).
Address: Indica l’indirizzo della variabile, ricordo che è possibile indicare solo variabili allocate nella DB 100.
Length: (Massimo valore 200) Indica la lunghezza della variabile, si utilizza solo nella definizione di variabili stringa e deve indicare la lunghezza assegnata alla variabile, serve ad evitare di definire una stringa di lunghezza maggiore dello spazio allocato.
Per meglio comprendere il formato di definizione degli ARGs riporto alcuni esempi.
UINT 12=10 Imposta variabile UINT allocata a DB 100.12 al valore 10. REAL 128=185.5 Imposta variabile REAL allocata a DB 100.128 al valore 185.5. STRING 1000 16="Hello!" Imposta variabile STRING allocata a DB 100.1000 con "Hello!". Lunghezza testo limitata a 16 caratteri.
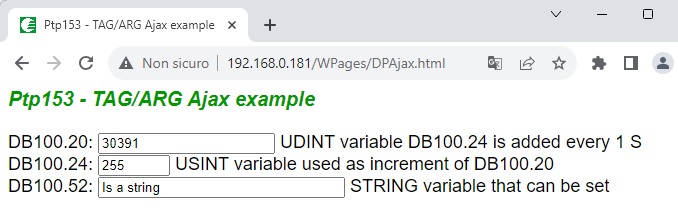
Aggiornamento pagine con AJAX
AJAX, acronimo di Asynchronous JavaScript and XML, è una tecnica di sviluppo per la realizzazione di applicazioni web interattive. Lo sviluppo di applicazioni HTML con AJAX si basa su uno scambio di dati in background fra web browser e server, che consente l’aggiornamento dinamico di una pagina web senza esplicito ricaricamento da parte dell’utente. Questa tecnica permette di avere un aggiornamento automatico dei dati in una pagina web senza dover ricaricare la pagina, permettendo di visualizzare le variabili PLC automaticamente. Le richieste AJAX sono grestite utilizzando le API fetch.
Nell’esempio a lato la pagina DPAjax.html che visualizza il valore della variabile IValue di tipo UDINT DB100.20 a cui ogni secondo viene sommato il valore della variabile IFactor di tipo USINT DB100.24. Tutti i valori vengono automaticamente aggiornati in AJAX ogni secondo. Viene anche riportato l’esempio di inputazione di una variabile stringa allocata a DB100.52. Le funzioni di gestione delle API fetch sono nel file Scripts.js nella pagina è presente la funzione di aggiornamento dei campi :
- GetPage(Page, RFlag), Esegue la API Fetch richiamando in GET la pagina indicata in Page (Nell’esempio DPAjax.htm) e sul ritorno dei dati esegue la funzione SetupValues che aggiorna i campi della pagina.
- SubmitData(Page), Eesegue la API Fetch inviando in POST alla pagina indicata in Page (Nell’esempio DPAjax.htm) i dati di set variabili e sul ritorno dei dati esegue la funzione SetupValues che aggiorna i campi della pagina.
- LoadPage(Page), Eseguita al caricamento della pagina esegue la funzione GetPage per aggiornare immediatamente tutti i campi della pagina e poi attiva l’esecuzione a tempo sempre della funzione GetPage per aggiornare i campi automaticamente.
- SetupValues(RData,RFlag), Valorizza gli oggetti nella pagina con i valori ricevuti in RData. RFlag se attiva abilita l’aggiornamento degli oggetti in inputazione. In questo modo è possibile disabilitarlo permettendo di scrivere il valore da browser senza che venga riscritto dall’aggiornamento automatico in AJAX.
Al caricamento pagina viene eseguita la funzione <body onLoad=”LoadPage(‘DPAjax.htm’)”> indicando la pagina DPAjax.htm, questa pagina contiene le TAGs che al caricamento saranno sostitute con il valore della variabile relativa. La pagina è scritta in modo da ritornare una stringa JSON con l’indicazione dell’id dell’oggetto ed il valore a cui settarlo.
{
"IValue":<!--['%d', UDINT, 20]-->,
"IFactor":<!--['%d', USINT, 24]-->,
"VStr":"<!--['%s', STRING, 52]-->"
}
In questo modo nella funzione SetupValues basterà parsare il ritorno per poter valorizzare gli oggetti. Da notare che al caricamento pagina RFlag è attivo in questo modo verrà valorizzato anche il campo di inputazione IFactor. Mentre sulla esecuzione in interval RFlag non è attiva bloccandone l’aggiornamento.
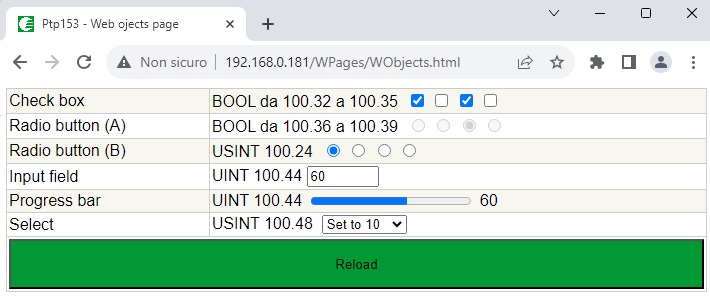
Utilizzo di oggetti HTML
Nell’esempio a lato la pagina WObjects.html visualizza una serie di oggetti messi a disposizione dal linguaggio HTML con cui si possono fare pagine con un piacevole impatto grafico. La gestione degli oggetti è effetuata in Ajax utilizzando le funzioni trattate precedentemente.
Per realizzare pagine web con grafici, gauges, istogrammi e molto altro puoi inserire nelle tue pagine gli oggetti di Google Chart (Vedi la gallery). In questo articolo sono stati utilizzati dei gauges per visualizzare il valori di temperatura, umidità e pressione su di un dispositivo Amazon Echo Show.
- Check box: Eseguendo il tick si attiva una variabile BOOL, lo stato dei primi 2 è trasferito anche sulle uscite logiche del modulo CPU.
- Radio button (A): Questi radio button riportano lo stato degli ingressi del modulo CPU. Come vedi hanno attributo name diverso, in questo modo sono oggetti unici e tra di loro slegati. Siccome sono di sola visualizzazione sono stati disabilitati in modo da non essere modificabili da pagina web.
- Radio button (B): Questi radio button hanno lo stesso attributo name è quindi agendo su di uno si disabilita l’altro. Agiscono su una variabile USINT, che viene valorizzata in base alla selezione.
- Input field: Definendo il valore viene valorizzata una variabile UINT con il valore definito.
- Progress bar: Viene visualizzata una barra progressiva con il valore impostato nel campo Input field.
- Select: Scegliendo una delle opzioni viene valorizzata una variabile USINT.
Pagine responsive
Oggi è essenziale che le pagine web siano fruibili da una vastità di terminali, non solo il PC ma anche tablet e smartphone, quindi occorre sviluppare pagine responsive in modo che possano adattarsi automaticamente ai vari dispositivi.
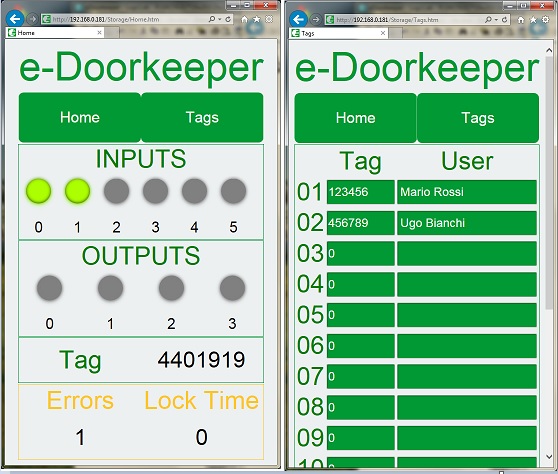
L’applicazione eDoorkeeper con il relativo codice sorgente (Download) illustra come utilizzando opportunamente gli stili css sia possibile sviluppare semplici pagine responsive per la gestione di un controllo accessi con identificazione tramite TAG RFiD.
La pagina Home.htm visualizza lo stato di funzionamento, gli I/O digitali, il valore del TAG acquisito e gli eventuali errori, la pagina è aggiornata in AJAX. La pagina Tags.htm permette di definire fino a 16 TAGs con il relativo codice e l’utente ad esso abbinato.